果果点餐系统-知识点整理¶
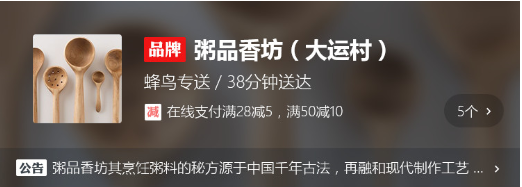
1. 公共部分头部header¶

- 背景模糊效果
filter:blur(12px)
-
单行缩进,省略号
-
减、团、拼图标动态显示
vue 样式绑定实现
- 不同设备比-dpr 显示不同大小图标
icon@2x icon@3x
css预处理定义函数,利用媒体查询获取dpr显示图片
-
inline-block后元素间有空隙处理方式
-
font-size:0
-
去掉两元素间空隙,紧挨在一起
<div>元素1</div> <p>元素2<p> <!-- 转变为如下形式 --> <div>元素1</div><p>元素2<p> -
背景图片处理方式
-
字体图标